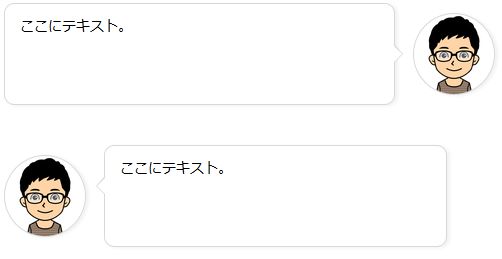
CSSだけで、喋っているような「ふきだし」レイアウトを作る方法をご紹介します。
横幅固定なら超簡単なんですが、レスポンシブ対応となると、少しだけ難しい!
アイコンは、もちろん画像なので、お好きな画像をアップロードして使ってくださいね。
アイコンの大きさは80px以上、正方形にするとキレイに表示されます。
border-radiusやらbox-shadowやら使っているので、IE8以下非対応となります。
目次
HTMLの書き方
★で囲まれたところは、変更して使ってください。
右向き吹き出しの場合
★★ここにテキスト。★★
<!– /balloon-right –>
<!– /balloonbox –>
<!– /balloon –>
左向き吹き出しの場合
★★ここにテキスト。★★
<!– /balloon-right –>
<!– /balloonbox –>
<!– /balloon –>
CSSの書き方
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 |
.balloon p { margin:0; padding:0; } .balloon { margin-bottom:20px; position:relative; } .balloon.right-box { padding-right:130px; } .balloon.left-box { padding-left:100px; } .balloon .balloonbox { width:100%; } .balloon .balloonbox .txt { font-size:14px; line-height:1.8em; padding:10px 0; } .balloon .balloonbox #balloon-right, .balloon .balloonbox #balloon-left { position: relative; display: inline-block; padding: 0 15px; width: 100%; color: #000; text-align: center; background: #fff; z-index: 0; box-shadow: 3px 1px 3px rgba(255, 255, 255, 0.2) inset, 3px 1px 2px rgba(0, 0, 0, 0.05); border:1px solid #D8D8D8; text-align:left; border-radius:10px; min-height:100px; } .balloon .balloonbox #balloon-left { width:80%; } .balloon .balloonbox #balloon-right:before { content: ""; position: absolute; top: 50px; right: -8px; margin-top: -9px; display: block; width: 0px; height: 0px; border-style: solid; border-width: 9px 0 9px 9px; border-color: transparent transparent transparent #fff; z-index: 0; } .balloon .balloonbox #balloon-right:after { content: ""; position: absolute; top: 50px; right: -9px; margin-top: -10px; display: block; width: 0px; height: 0px; border-style: solid; border-width: 10px 0 9px 9px; border-color: transparent transparent transparent #D8D8D8; z-index: -1; } .balloon .balloonbox #balloon-left:before { content: ""; position: absolute; top: 40px; left: -8px; margin-top: -9px; display: block; width: 0px; height: 0px; border-style: solid; border-width: 9px 9px 9px 0; border-color: transparent #fff transparent transparent; z-index: 0; } .balloon .balloonbox #balloon-left:after { content: ""; position: absolute; top: 40px; left: -9px; margin-top: -10px; display: block; width: 0px; height: 0px; border-style: solid; border-width: 10px 9px 9px 0; border-color: transparent #D8D8D8 transparent transparent; z-index: -1; } /*アイコン*/ .balloon.right-box .img { width:80px; top:10px; right:0; position:absolute; } .balloon.left-box .img { width:80px; top:10px; left:0; position:absolute; } .balloon .img img { border-radius:50%; box-shadow: 3px 1px 3px rgba(255, 255, 255, 0.2) inset, 3px 1px 2px rgba(0, 0, 0, 0.05); border:1px solid #D8D8D8; width:100%; } |
CSSでやっていること説明
CSSの構造に興味がある方だけ以下は読んでくださいね。
吹き出し部分はborderを使って三角形を作り、配置しています。
三角部分のボーダーは三角形を2個重ねて少しズラして表現しています。
アイコンは絶対位置で表示し、上のdivでマージンを取って表示させています。
ふきだしをもっと簡単に表示させたい!
WordPressでサイトを作っていて、ふきだしをもっと簡単に表示させたい! という方は、「ふきだし会話をWordPressショートコード化して簡単に表示させる方法」を見てくださいねー。