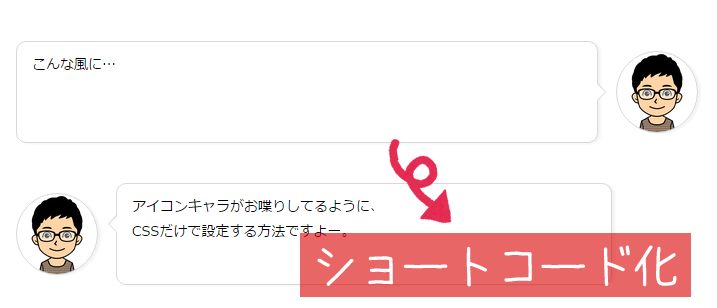
前にご紹介したCSSだけで作るふきだし会話をWordPressショートコード化して簡単に表示させる方法をご紹介します。
ショートコード化すると、いちいちHTMLコードを書かなくて済むので、ミスも少なくなりますし、時間短縮にもなりますよ!
コピペするだけで簡単に実装できます。
一度設定すれば、こんな会話を簡単に表示させる事ができます↓
[fukidashi0 txt="ショートコードで簡単にふきだし会話が作れるんだって" img="https://affi-ken.com/wp-content/uploads/nigaoemaker.png" fuki="left"]
[fukidashi0 txt="いいねー" img="https://affi-ken.com/wp-content/uploads/https-www.pakutaso.com-assets_c-2015-06-OHT96_ikemenneko-thumb-1000xauto-16457-150x150.jpg" fuki="right"]
目次
ふきだし用のCSSをstyle.cssに追加
管理画面⇒外観⇒テーマの編集「style.css」に、下記吹き出し用のCSSを追加します。
CSSだけで作るふきだし会話で、すでにCSSを追加している場合は、この作業はしなくて大丈夫です。
[css]
.balloon p {
margin:0;
padding:0;
}
.balloon {
margin-bottom:20px;
position:relative;
}
.balloon.right-box {
padding-right:130px;
}
.balloon.left-box {
padding-left:100px;
}
.balloon .balloonbox {
width:100%;
}
.balloon .balloonbox .txt {
font-size:14px;
line-height:1.8em;
padding:10px 0;
}
.balloon .balloonbox #balloon-right,
.balloon .balloonbox #balloon-left {
position: relative;
display: inline-block;
padding: 0 15px;
width: 100%;
color: #000;
text-align: center;
background: #fff;
z-index: 0;
box-shadow: 3px 1px 3px rgba(255, 255, 255, 0.2) inset, 3px 1px 2px rgba(0, 0, 0, 0.05);
border:1px solid #D8D8D8;
text-align:left;
border-radius:10px;
min-height:100px;
}
.balloon .balloonbox #balloon-left {
width:80%;
}
.balloon .balloonbox #balloon-right:before {
content: "";
position: absolute;
top: 50px;
right: -8px;
margin-top: -9px;
display: block;
width: 0px;
height: 0px;
border-style: solid;
border-width: 9px 0 9px 9px;
border-color: transparent transparent transparent #fff;
z-index: 0;
}
.balloon .balloonbox #balloon-right:after {
content: "";
position: absolute;
top: 50px;
right: -9px;
margin-top: -10px;
display: block;
width: 0px;
height: 0px;
border-style: solid;
border-width: 10px 0 9px 9px;
border-color: transparent transparent transparent #D8D8D8;
z-index: -1;
}
.balloon .balloonbox #balloon-left:before {
content: "";
position: absolute;
top: 40px; left: -8px;
margin-top: -9px;
display: block;
width: 0px;
height: 0px;
border-style: solid;
border-width: 9px 9px 9px 0;
border-color: transparent #fff transparent transparent;
z-index: 0;
}
.balloon .balloonbox #balloon-left:after {
content: "";
position: absolute;
top: 40px; left: -9px;
margin-top: -10px;
display: block;
width: 0px;
height: 0px;
border-style: solid;
border-width: 10px 9px 9px 0;
border-color: transparent #D8D8D8 transparent transparent;
z-index: -1;
}
/*アイコン*/
.balloon.right-box .img {
width:80px;
top:10px;
right:0;
position:absolute;
}
.balloon.left-box .img {
width:80px;
top:10px;
left:0;
position:absolute;
}
.balloon .img img {
border-radius:50%;
box-shadow: 3px 1px 3px rgba(255, 255, 255, 0.2) inset, 3px 1px 2px rgba(0, 0, 0, 0.05);
border:1px solid #D8D8D8;
width:100%;
}
[/css]
function.phpにコードを追加
下記コードを 管理画面⇒外観⇒テーマの編集 と進んで「function.php」をクリック
その一番下に追加しましょう。
function.phpの編集をミスするとサイト全体が見れなくなることがあるので、必ずFTPソフトでバックアップを取ってから編集してくださいね。
[php]
//ショートコード
function fukidashi_func($atts) {
extract(
shortcode_atts(
array(
'txt' => 'テキストを入れてね',
'img' => 'imgurl',
'fuki' => 'right'
),
$atts
)
);
return "<div class='balloon $fuki-box'><div class='balloonbox'><div id='balloon-$fuki'><p class='txt'>$txt</p><!-- /balloon-right --></div><!-- /balloonbox --></div><p class='img'><img src='$img' alt='人物アイコン'/></p><!-- /balloon --></div>";
}
add_shortcode('fukidashi', 'fukidashi_func');
[/php]
記事にショートコードを書く
下記のショートコードを記事内に書くと、吹き出しが表示されます。
[php]
[fukidashi txt="吹き出し内のテキスト" img="アイコン画像URL" fuki="left"]
[fukidashi txt="吹き出し内のテキスト" img="アイコン画像URL" fuki="right"]
[/php]
txt="" には、吹き出し内のテキストを書いてください。
img="" には、アイコンURLを書いてください。
fuki="" には、右向きか、左向きかを「right」「left」で書いてください。