WordPressサイトで大きいツイッターカード画像を簡単に表示する方法をご紹介します。
ツイッターカードというのは、サイトURLをツイートした時に出る画像とタイトル、文章の事です。
↑これがツイッターカードに大きい画像を設定されているURLの呟き。
画像が大きくて目立ちますよね。
思わずクリックしたくなると思います。
元々テーマにツイッタカードを表示する機能が備わっている場合は、競合して表示されなくなる場合があるので、気を付けましょう。
今回はSEOプラグインの「All In One SEO Pack」を使用します。
目次
WPプラグインAll In One SEO Packをインストール
WPプラグインAll In One SEO Packをインストール・有効化します。
SEOの設定が行える有名なプラグインですので、すでにインストールしている方も多いのではないでしょうか。
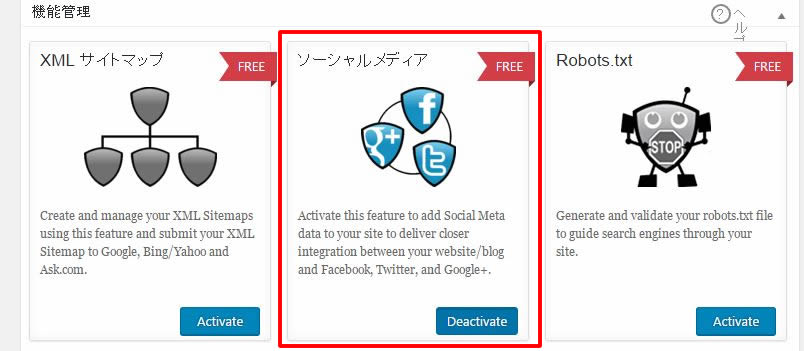
「ソーシャルメディア」をアクティベートにする
WP管理画面⇒ALL in One SEO⇒機能管理
と進みます。
「ソーシャルメディア」の「Activate」ボタンを押します。
Twitterカードの設定をする
「ソーシャルメディア」をアクティベートすると、All in One SEOに「ソーシャルメディア」という項目が追加されますので、そちらをクリック
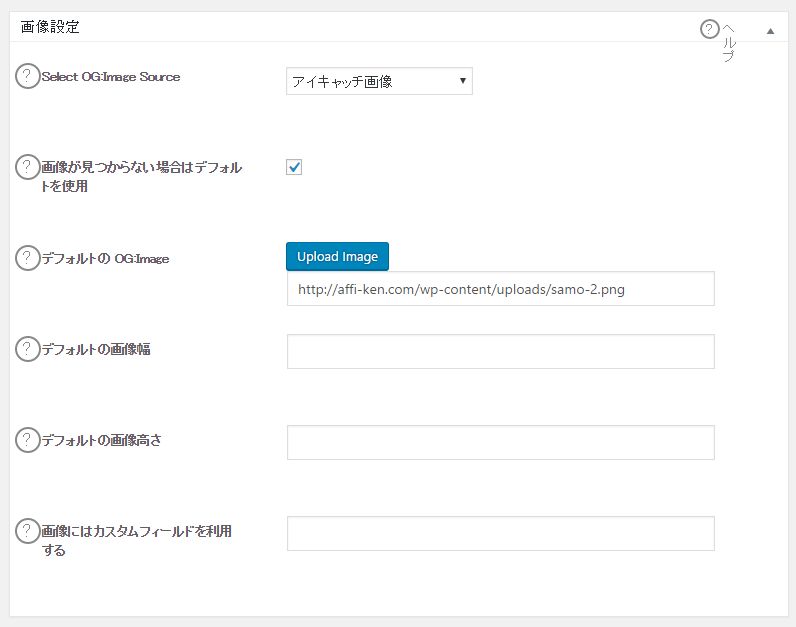
画像設定という項目を変更します。
Select OG:Image Source
「アイキャッチ画像」を選択
画像が見つからない場合はデフォルトを使用
チェックを入れる
デフォルトの OG:Image
アイキャッチが無い場合の画像を入れる
Twitter設定を行います。
デフォルトTwitterカード
要約の大きい画像 選択
Twitterサイト
自分のツイッターアカウントID@付で記載
Twitter投稿者を表示
チェックを入れる
Twitterドメイン
自分のツイッターアカウントID@無しで記載
設定を更新 ボタンを押して、設定完了です。
ツイッタカードが表示されるかチェックしよう
ツイッターカードプレビューツールで表示をチェックしましょう。
無事に表示されていればOKです。
画像の表示プレビューは公開してからしばらくかかる場合があります。